MUSE AR APP
AR | UX, UI | Branding
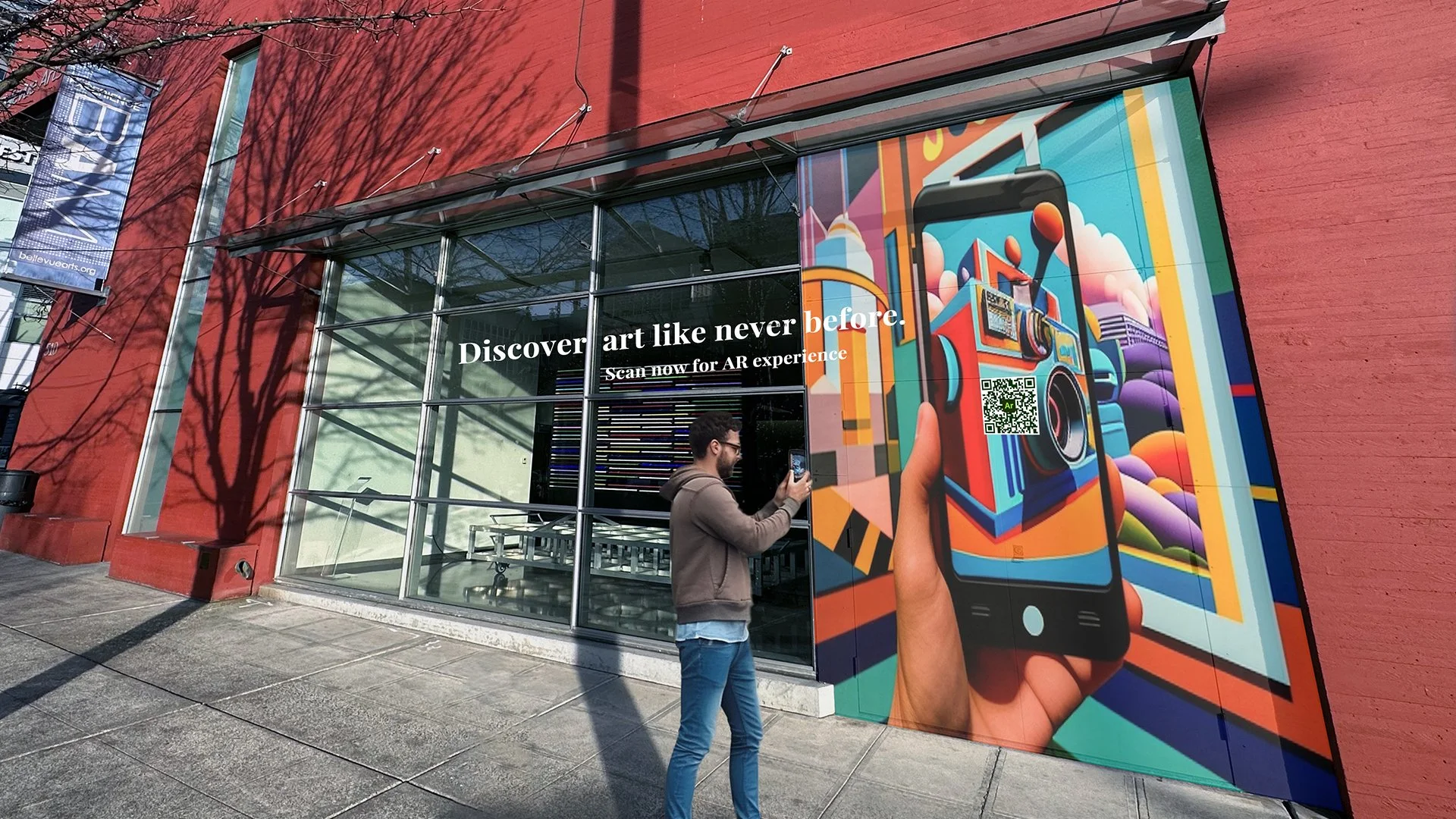
This AR App for iOS and Bellevue Arts Museum aims to enhance the museum experience for visitors by delivering an Augmented reality experience through their smartphones. The app's name, MUSE, stands for Museum User Supportive Experience.
Problem: How might we bridge the gap between the traditional museum experience and modern AR technology to create a memorable and engaging experience for different age groups while ensuring accessibility?
Solution: Combining sophisticated visual design with easy navigation and a user-friendly interface. The user-friendly interface and clear instructions allow seamless engagement with AR technology. The app also provides multi-languages, accessibility, and personalization features.
Role: Researcher, Branding, Motion, UX/UI, and 3D Designer
Timeframe: 10 weeks
Tools: Figma, Aero, Blender, AfterEffects, Photoshop, Illustrator
Collaborator: Solo Project
Research
85% of Americans have a smartphone, according to a 2022 Pew Research Center Survey. Only around 9% of Americans use wearable VR/AR headsets.
9 out of 10 people said the AR experience made it easier to access information, according to a Cusuem survey in 2018.
An area of opportunity is users have to download the app, and there can be technical limitations such as battery life, processing power, and tracking accuracy.
User Personas
Families with young children and grandparents share common pain points. They both struggle to find meaningful, age-appropriate, and accessible activities.
Job To Be Done / Key features
After learning about user personas, I used their pain points to prioritize the top three features of the MUSE App.
1. Easy and informative: The app combines a familiar UI with an immersive AR experience, making it easy for users to navigate and interact. The app also offers informative content on its current exhibitions.
2. Engaging and Entertaining: Offers entertaining features for kids and parents with an interactive AR experience.
3. Accessibility: Ensuring a broad audience can enjoy the whole experience.
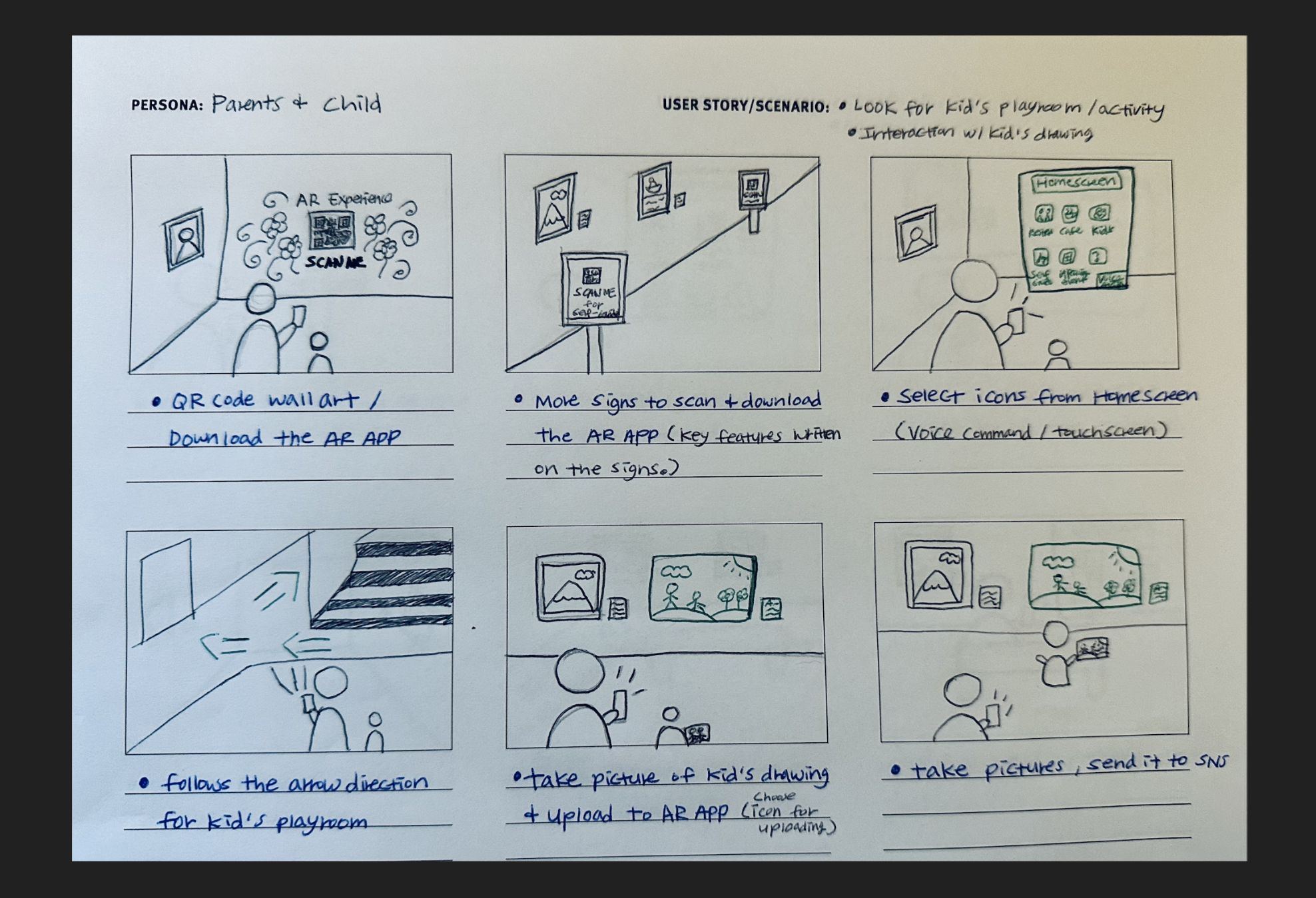
Lo-fi User Story / Scenario
Design System built in Figma
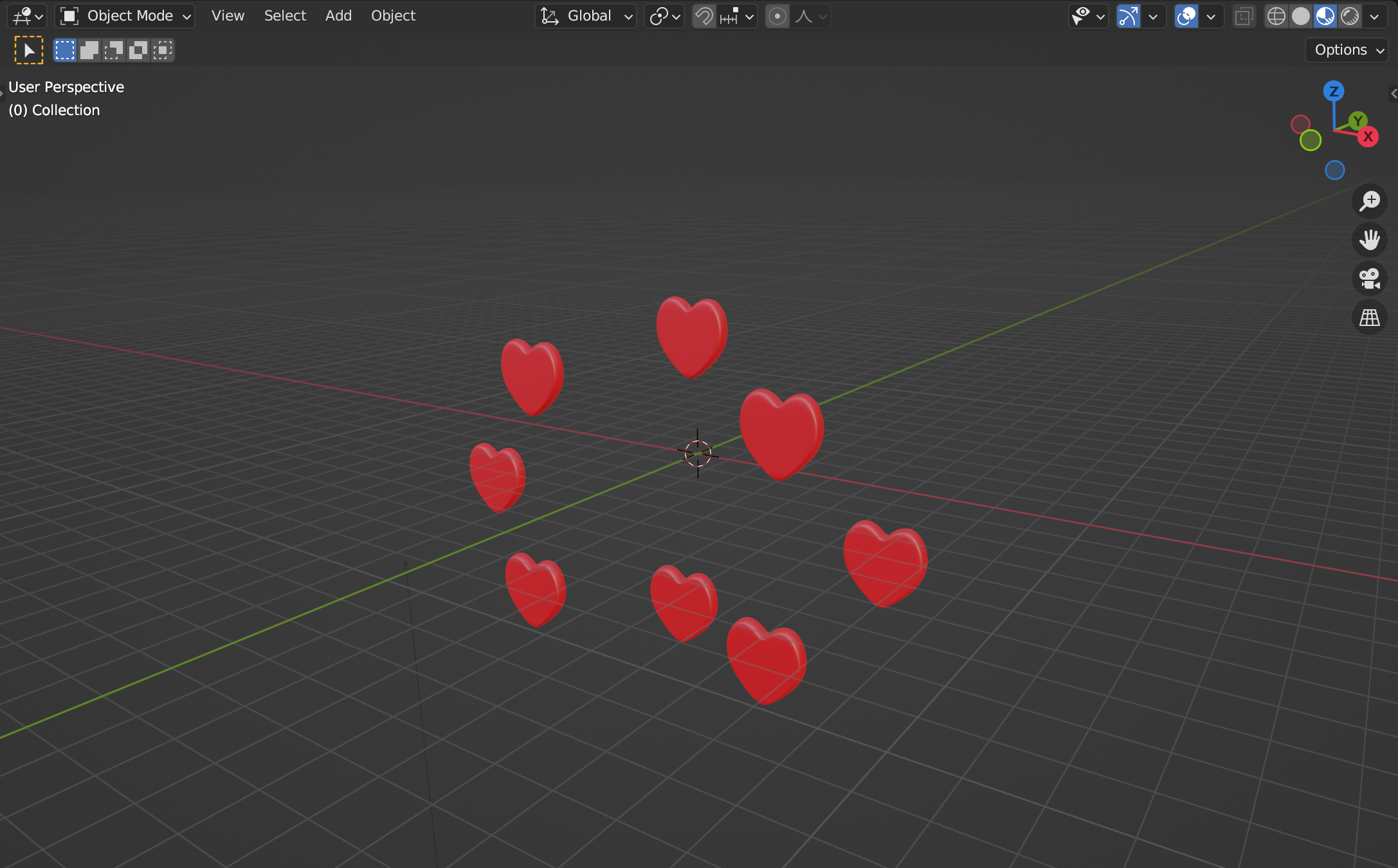
Blender 3D Animation Process / Adobe Aero
Using Blender and Adobe Aero, I created a 3D animation for the heart-shaped sculpture so visitors could interact with the artwork.
To view the 3D animation, scan the QR code below, find a vertical surface, then tap the screen to see the moving hearts on your phone.
AR interaction made with Blender and Aero
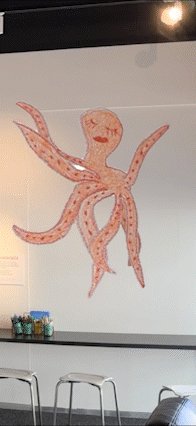
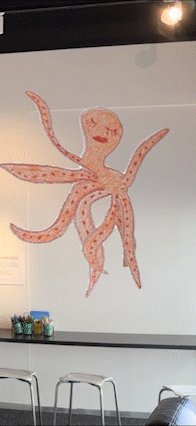
Kid’s drawing AR interaction. Created with Animation Drawing by Meta AI and edited in Premiere Pro
Figma Prototype for User Testing, Click here to interact
Survey for User Testing
Ten user survey questions were included in the user testing. The MUSE app improved the museum experience for 90% of participants, and 70% found it easy to use. During testing, 50% of users were unaware of the CTA button. After changing the color to a brighter shade, usage increased to 80%.
Final Insights
An established AR mental model, user research, and testing is critical for the success of AR apps. User research helps identify users’ needs, preferences, and pain points, while user testing can help refine the app’s design and usability based on users’ feedback. If I had more time with this project, I would do more user testing and film the users to understand their interactions with the interface better.
AR experiences allow people to explore exhibits in new, exciting ways, providing a more engaging and enjoyable experience.